Видов сайтов много, все они решают какие то конкретные задачи, но в то же время и могут быть достаточно универсальными, выполняющими одновременно различные функции. Поэтому, в некоторых случаях можно не опасаться того, что вдруг со временем вам понадобится немного другой тип сайта, отличный от текущего. Ну а для тех кто хочет все-таки разобраться до конца в конце концов среди концов в том какие сайты бывают и предназначена данная статья. Ну что же, приступим…
1 ТИП: Сайт-визитка
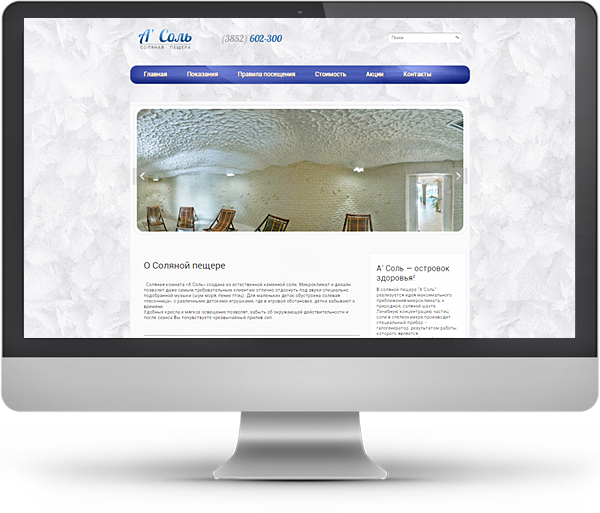
Рассмотрим наверное самый распространенный вид, который заказывают в 90% всех случаев. В понимании многих разработчиков сайт-визитка это тот который имеет всего пару-тройку страниц с разделами имеет минимальное графическое оформление и такое же минимальное количество функциональных модулей. Иногда еще встречаются случаи, что разработчик ставит форму обратной связи и картинку-слайдер на главную страницу. Ниже вы можете посмотреть один из живых примеров того, как выглядит сайт визитка:
И хотя такой сайт имеет минимальный набор функций, он не обделен наличием панели управления, где вы можете авторизоваться и добавить, например, какую-нибудь новость, изображение товара или сделать еще что-нибудь полезное. Поэтому если вам предлагают создать сайт-визитку на голом html — это повод что бы задуматься, ведь если вы не разбираетесь в верстке html и CSS у вас не будет возможности менять контент на сайте самостоятельно. Пожалуй тут перечисления всех богатств функционала такого сайта заканчиваются.
Но есть и расширенные версии. Например создаваемые сайты-визитки в нашем интернет-агентстве МЕГА-САЙТ, имеют потенциал создания практически бесконечного количества страниц и разделов, причем без навыков программирования! Ведь на таком сайте есть удобная панелька управления. Далее со временем, можно без каких то кардинальных переделок добавить на него новый модуль, который расширит функции или добавить несколько модулей… Например если добавить модуль каталога тогда сайт-визитка превращается тут же в сайт-каталог. А можно добавить модуль фотогалереи и превратить один из разделов сайта в фотоальбом и много чего еще можно сделать также, благодаря модульным расширениям.
Таким образом, модульная структура позволяет вам в будущем без больших затрат вести его доработку, расширять функционал, одним словом — делать что то новое, всячески улучшать свой сайт. Такой подход к разработке может позволить вам использовать практически любой модуль, подходящий для системы WordPress. Вообщем вы наверно уже поняли что можно довольно легко расширить функционал такого простого, со стороны, сайта, даже самостоятельно.
То что мы говорим с вами о сайтах-визитках ни сколько не мешает иметь и версию под смартфоны или планшетные компьютеры. Но не все разработчики включают это в стандартные сайты-визитки, поэтому если для вас критично наличие таких адаптивных версий, обратите внимание на это сразу.
Если прокрутить в голове еще раз то что описано выше, то можно представить себе что сайт-визитка является ярким представителем гордого наименования — универсальный сайт. Это действительно так, ведь из одностраничного сайта он может в любой момент разрастись до портала, иметь многостраничную структуру разделов с какой то статичной информацией, страницы с описанием услуг, товаров, форму обратной связи для отправки сообщений онлайн прямо с сайта.
2 ТИП: Landing-page (посадочная страница)
Ранее мы уже писали подробную статью об этом типе сайта и ниже мы попробовали лишь её дополнить.
Начнем с внешнего вида плавно переходя к описанию его функций. Поехали… Лендинг-page представляет собой страницу с крупно представленным одним товаром/услугой/событием, с его небольшим описанием и формой для создания действия пользователя, т.е. если это товар — то предлагают его приобрести (со скидкой или как то еще); если это услуга, то предлагают подписаться на нее.
Бывают, и это довольно распространено, что на landing-page просто просят посмотреть видео о чем-либо, ну конечно же потом что бы вы что то купили на каком-нибудь партнерском интернет-магазине, не просто же так, ну да ладно, оставим корыстные цели владельцев лендингов и перейдем к функционалу, т.е. что вообще обычно умеют такие сайты. Ниже приведены пара ярких представителей данного типа сайтов с их внешним видом и описанием конкретных функций которые они выполняют:
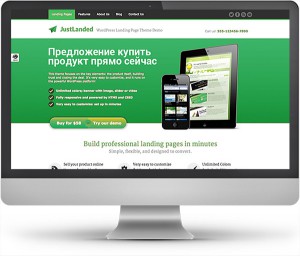
ПРИМЕР #1
На этой странице предлагается приобрести программный продукт. Перечислены 3 основных каких то супер-достоинства и чуть ниже — кнопочка купить, по нажатию на которую происходит процесс оплаты онлайн. После чего на электронный почтовый адрес пользователю присылают ссылку на скачивание продукта. Вы можете заказать этот лендинг-page на основе данного шаблона здесь.
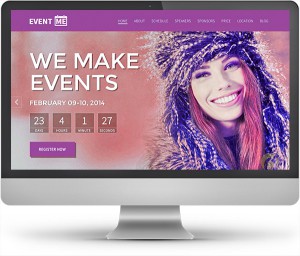
ПРИМЕР #2
Такой внешний вид лендинга наверное считается самым популярным. Здесь показана одежда, продажи которой ограничены до определенной даты, которая указана в квадратных окошках. Ниже даты выведена кнопка на регистрацию для участия в распродаже. Вы можете узнатьчто такое лендинг в нашей статье, а так же заказать создание лендинга в нашем интернет-агентстве.
Что умеет лендинг-пейдж? — спросите вы. Вопрос интересный и давайте узнаем это прямо сейчас. Если он предлагает что-то купить здесь и сейчас — тогда на нем должна быть функция онлайн рассчета за этот товар. Т.е. как в интернет-магазинах — для приема платежей онлайн вам потребуется подключение какого-то платежного сервиса (например Яндекс.Деньги, Webmoney, Mail.Деньги и др.), либо банковских карт (например VISA/MasterCard) или платежного агрегатора (напр. Робокасса или Яндекс.Касса).
Ну а если это предложение просмотра промо-видео или приглашение зарегистрироваться на какое то мероприятие, то достаточно вывести форму для ввода персональных данных посетителя для его регистрации в системе и отправки их главному администратору сайта, например на эл.почту.
Ну и должна быть панель управления где всем этим добром можно было бы заправлять, т.е. управлять описанием продукта, вставкой видео или изображений товара, включение/отключение таймеров продаж и так далее. Удобно когда админка позволяет все это делать без обладания специальными знаниями в области веб-программирования или верстки HTML/CSS тогда вы сможете быстро реагировать на изменившиеся условия специальных предложений вашего магазина/компании. Вот вам, к примеру, ситуация — отдел меркетинга на утренней планерке заявил что нужно резко сворачивать программу распродаж прошлогодних остатков кроссовок и за нескольких десятков минут вам нужно остановить продажи на вашей посадочной странице. Согласитесь, это будет намного быстрее если вы не будете ждать когда это сделает компания по поддержке вашего сайта, а со своего компьютера или планшета зайдете в настройки и выключите нужную страницу.
Вообще, сегодня данный вид сайтов очень популярен среди маркетологов всего мира, но пользоваться таким инструментом продаж нужно грамотно, иначе он превратится не в помощника по увеличению вашей прибыли, а в бездонную черную дыру, которая постоянно будет требовать у вас денег на свое содержание. Например в этой статье указаны не только плюсы создания лендинга, но и его недостатки, а так же основные методы его продвижения.
3 ТИП: промо-сайт
Что же это за зверь — промо-сайт? Ответ прост и находится в самом названии. Обычно такие сайты используются для проведения промо-кампаний в интернете, презентации новых товаров или услуг, хотя не обязательно новых, вообще чего-либо, что можно продать. На этом месте многие кто прочел выше описание лендинг-сайта перед текущим, скажут что и этот сайт умеет делать тоже самое! Давайте разберемся, можно ли думать о них как об одном и том же.
Начнем с внешнего вида — как выглядит промо-сайт. Если сравнить внешний вид промо-сайта и лендинга, то они и вправду будут очень похожи друг на друга, и на том и на другом будет много графических изображений и минимальное количество текстов. Оба будут посвящен какому то одному товару, услуге или событию, на которое будут приглашать посетителя.
Что умеет промо-сайт? Набор функция лендинга и промо сайтов так же схож. На них возможно присутствие формы для онлайн заказа, регистрации или кнопки оплаты, несколько информационных блоков с крупно выделенными тезисами. Ватсон, я думаю чьл дело можно закрывать, мы все выяснили, оказывается промо-сайт и landing-page это одно и тоже. Ведь даже таймер отмеряющий время акции, можно установить и на промо-сайте.
Что в итоге
Вообще, такой подход к организации контента на сайте, является всего-лишь одной из разновидностей лендинга и если вам когда-нибудь придется делать выбор в пользу того или иного вида сайта, выбирайте любой, потому как по сути вы выбираете только название, по своему набору функций они практически полностью идентичны.
Внимание, статья еще не закончена, уже скоро мы рассмотрим с вами и другие типы сайтов.
Интернет-агентство в Барнауле МЕГА САЙТ поможет вам определиться какой сайт заказать в таком большом их разнообразии, который бы решил в полной мере поставленную задачу, без лишней суеты и главное — без лишних расходов.
Может быть у вас уже есть веб-сайт? Тогда возможно вас заинтересует информация о увеличении посещаемости сайта или размещение целевой рекламы в интернете так же нацеленной на увеличение трафика на веб-сайте или онлайн-магазине.